
Usability of Adding UnderlinesĪ similar usability issue applies if you ever consider adding an underline to normal text (i.e. That way the links will stand out as such. If you're going to remove the underline from links in the body text, it's best to make sure that those links use a color that contrasts with the normal body text. While some items might not pose any issue (for example menu items - due to their placement), links within the body text might - especially if their color blends in with the normal body text. However, the technique should be used cautiously so as not to confuse the user.īefore you remove underlines from all links, ask yourself the question Now that I've removed the underline from this link, is it possible that users might not even realize that this is a hyperlink?. This technique is often used for menu items and header and footer links. You can also change the styles when someone clicks on the element and even when an element has focus.Ĭheck out CSS Hover for these and other effects.

You can use CSS to achieve a "hover over" effect, where the styles change whenever the user hovers over an element. In this case, all hyperlinks within the element have had their underline removed, however, the second hyperlink overrides the rule and adds an underline back in. Here's an example of "overriding" a non-underlined hyperlink with an underline. To add an underline to a link (or any other text for that matter), you simply change the none to underline, like this: text-decoration: underline. For example, you might be working with links that have had their underline removed by a global style sheet, but your page/pages require the links to be underlined. There may be some cases where you need to add an underline to a link instead of removing it. Here's an example of using a class to remove the underline from all hyperlinks within the element that the class is applied to.

CSS classes are a normal part (and good practice) of website design. This way you don't need to add the above code to every hyperlink that you need to remove the underline from.

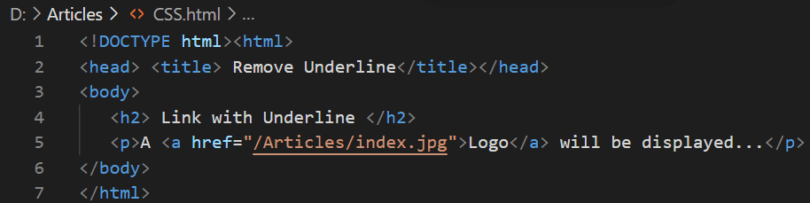
Most of the time you will want to place the styes into a class. This tells the browser not to decorate the text (i.e. Specifically, you need to use: text-decoration: none. To remove the underline from a hyperlink, you need to use the CSS text-decoration property. This page explains and demonstrates how to remove the underline from the links on a website.


 0 kommentar(er)
0 kommentar(er)
